
Oke baiklah, siapkan aplikasi Adobe Flash CS6 anda dan ikuti langkah-langkah di bawah ini.
- Jalankan aplikasi Adobe Flash pada komputer, kemudian pilih Create New / Actionscript 2.0

- Kemudian setting document dengan menekan Ctrl + J pada keyboard untuk membuka jendela Document Setting. Dan atur Dimension nya 1024px X 768px, gunakan frame rate standar 24 fps dan background color terserah atau biarkan warna default (putih).

- Pilih Fit in Window untuk merubah tampilan stage agar terlihat keseluruhan.

- Ganti nama Layer1 menjadi Background untuk memudahkan pengeditan (apabila jumlah layer yang digunakan banyak pada nantinya) dengan klik kiri dua kali pada mouse tepat di teks Layer1.

- Masukkan gambar background yang sudah disedikan dengan cara, klik file / import / import to library. Kemudian cari file gambar Background.jpg yang ada dalam hardisk.

- Setelah file gambar di import buka jendela library dengan menekan Ctrl + L. Lalu klik and drag file gambar (Background.jpg) yang ada disana kedalam stage.

- Buka jendela Align untuk mengatur posisi image. Tekan Ctrl + K untuk membuka jendela Align dan centang pada pilihan Align to stage, lalu klik center pada bagian Align dan Distribute. Bila benar maka file image (Background.jpg) akan berada di tengah-tengah stage.

- Kunci layer background untuk menjaga semua file yang ada pada layer tersebut tidak terganggu atau berubah posisi.

- Tambahkan layer baru pada timeline dengan cara klik insert / timeline / layer, atau klik icon New Layer pada panel timeline. Dan rubah nama Layer2 menjadi Header. (Klik kiri mouse dua kali tepat di atas teks Layer2 untuk mengganti nama layer. Lihat nomor 4).

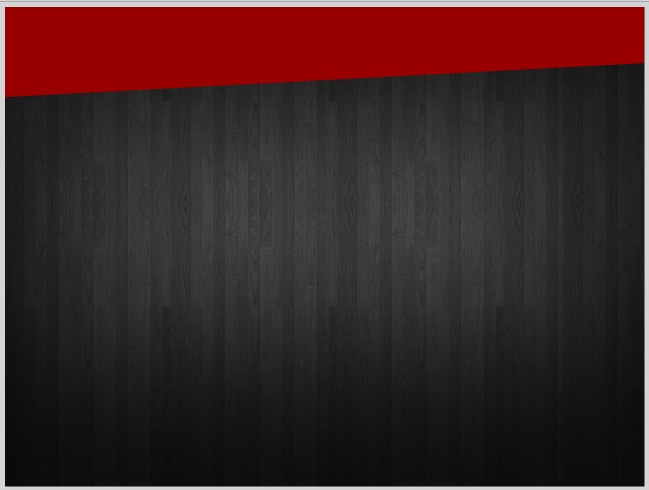
- Gambarlah pada layer Header menggunakan Rectangle Tool (Tekan R pada keyboard atau klik icon Rectangle Tool pada menu panels ) dengan tahan tarik dari atas kiri pada stage ke kanan (sesuaikan dengan panjang background). Ubah warnanya sesuai keinginan (gunakan Fill Color untuk merubah warna) dan bentuk ujung-ujung header sesuai keinginan dengan menggunakan Selection Tool (atau tekan V pada keyboard).

- Isikan teks untuk judul pada header. Klik icon Text Tool pada panel atau tekan T pada keyboard lalu arahkan pointer pada header dan klik kiri sekali pada mouse untuk mulai mengetik.
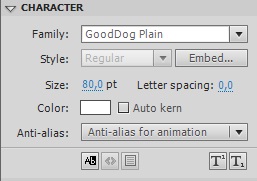
- Pada contoh dibawah saya menggunakan Font jenis “GoodDog Plain” dengan warna putih dan ukuran 80 pt.

- Atur dan sesuaikan tampilan teks pada header sesuai selera anda. Atau ikuti contoh yang saya buat.

- Tambahkanlah tagline di bawah teks judul untuk memperindah tampilan header. Pada contoh saya menggunakan Font jenis “GoodDog Plain” dengan warna putih dan ukuran 25 pt.

- Kunci layer header agar tidak terganggu atau berubah posisi.

- Tambahkan layer baru diatas layer Header. Beri nama Footer.

- Kemudian gambar menggunakan Rectangle Tool dengan tarik dari bawah kiri pada stage ke kanan (sesuaikan dengan panjang background). Gunakan Selection Tool untuk merubah bentuk footer.

- Tambahkan teks pada footer. Saya menggunakan Font jenis “GoodDog Plain” dengan warna putih dan ukuran 25 pt.

- Seperti biasa kunci layer Footer agar tidak terganggu atau terubah posisi.
- Tambahkan layer baru dan beri nama Button.

- Pada layer Button, gambarlah sebuah bujur sangkar menggunakan Rectangle Tool. Untuk menghasilkan gambar bujur sangkar sempurna, tekan tombol Shift pada keyboard bersamaan klik kiri pada mouse dan tarik keatas atau kebawah sambil disesuaikan ukuran bujur sangkar seperti yang kita inginkan. (Note : untuk membuat agar sudut bujur sangkar tidak lancip / candybar, gunakanlah Rectangle Options pada Properties untuk mengatur sudut ke-lancip-an. Saya menembahkan nilai 10 pada Rectangle corner radius nya).

- Kemudian seleksi gambar bujur sangkar yang sudah kita buat lalu klik Modify / Convert to symbol atau bisa juga tekan F8 pada keyboard.

- Pada jendela Convert to symbol isikan nama symbol “tombol_btn”, pilihan pada type adalah “button” dan registration nya “center”. Lalu klik oke, maka bujur sangkar telah menjadi sebuah tombol.

- Untuk memperindah bentuk tombol tadi gunakanlah Filter. Caranya seleksi tombol yang baru kita bikin tadi, kemudian pada jendela Properties tambahkan filter. Filter yang saya gunakan disini adalah Glow dengan nilai Blur 10px dan warna abu-abu.

- Hasil tombol jadi setelah di filter adalah seperti ini.

- Seleksi tombol yang sudah jadi tadi, kemudian copy dan paste-kan hingga menjadi empat tombol. Aturlah posisi tiap tiap tombol sesuai selera.

- Klik dua kali pada salah satu dari empat tombol yang sudah jadi tadi. Maka secara otomatis kita akan masuk pada bagian edit tombol, lihatlah pada panel Timeline. Keyframe pada Timeline sekarang berubah. Disana ada Up, Over, Down dan Hit.

- Tambahkan Keyframe pada frame Over. Caranya klik kanan tepat pada frame Over kemudian pilih Insert Keyframe. Maka pada frame Over bertambah titik hitam pada frame nya, ini menandakan berarti frame pada Over sudah menjadi Keyframe.

- Lakukan hal yang sama pada frame Down dan Hit.

- Kemudian klik pada frame Over. Gantilah warna pada gambar bujur sangkar dengan meng-klik color pada panel Color dan turunkan batasan kursor ke bawah untuk mendapatkan warna yang lebih tua (atau anda dapat menggati warnanya sesuai selera anda).

- Ujilah hasil pilihan anda dengan menekan Ctrl + Enter. Bila benar ketika setiap pointer mouse menyentuh tombol, maka warna pada tombol berubah.

- Tutup atau close hasil uji media pembelajaran anda.
- Masih di frame Over, sekarang kita masukkan efek suara. Caranya kita mengambil efek suara yang sudah disediakan adobe dengan klik window / common libraries / sounds

- Pada jendela Sounds pada External Library tersebut pilihlah salah satu efek suara yang anda inginkan. Dalam hal ini saya memilih “Liquid Water Dripping Single 01.mp3” . Untuk mendengarkan suara efek-nya klik tombol play yang ada di sana. Bila anda sudah yakin dengan pilihan tersebut tinggal klik and drag kedalam stage.

- Bila anda memasukkan efek suara dengan benar maka pada frame Over terlihat garis noise warna biru. Hal itu menandakan bahwa di frame tersebut sudah tersimpan suara.

- Uji cobalah lagi media pembelajaran anda dengan klik Ctrl + Enter. Bila benar maka setiap pointer mouse menyentuh tombol tersebut maka akan terdengar efek suara.
- Tutup atau close hasil uji media pembelajaran anda.
- Sekarang kembali ke scene 1 dengan meng-klik tombol icon scene 1 yang letaknya ada dibawah timeline.

- Masih di Layer Button, isikan teks untuk memberi nama masing-masing tombol tersebut. Berikan nama masing-masing tombol tersebut sesuai keinginan anda. Dalam hal ini saya memberi nama secara berurutan dari kiri ke kanan yaitu: petunjuk, materi, latihan dan profile.

- Buat layer baru dengan nama Action. Layer Action kita khususkan hanya untuk menuliskan coding Actionscript.

- Pada layer Action, klik kanan pada frame satu kemudian pilih Action untuk membuka jendela coding. Atau anda bisa langsung menekan F9 pada keyboard.

- Pada jendela Actions yang sudah terbuka tulislah coding sederhana berikut:
stop();
- Tutup jendela Actions. Sekarang perhatikan frame satu pada layer Action, disana sekarang ada tanda seperti huruf “a”, itu menandakan berarti disana ada script didalamnya.

- Selanjutnya download eBook dan File Materi nya disini
Sumber : http://www.belajarmultimedia.com/?p=290

















3 komentar:
Assalamualaikum, tolong saya dikirimi media pembelajaran pai sd ktsp kelas 1 - 6.
maaf min, itu file materinya di ekstrak kok error yah??
Saya ada bos Motor.wijayanto,60 rb/kelas, 5 mapel plus bse dll
Posting Komentar